WordPress Dashboard Widgets 自訂控制台首頁區塊
控制台首頁區塊
WordPress Dashboard Widgets
幫一些朋友建置 WordPress 網站以後, max 會在部分朋友的控制台首頁,建置一個自行定義的聯絡區塊(圖二),提供這些初接觸 WordPress 的朋友可以方便聯繫與提問的資訊。建置的方法也很簡單,操作的步驟分享如下:
1. 使用文字編輯器開啟子佈景主題的functions.php檔(這裡還是要重複的說明一次,這些分享的內容都是在子佈景做修改與設定,關於如何建置子佈景可以在 WordPress 教學頁面找到相關資訊,至於如何使用文字編輯器可以參考 無痛安裝 WordPress 前傳-工具篇 Notepad++ 這一篇文章)。
2. 填入如下語法(註1):
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', '聯絡資訊', 'custom_dashboard_help'); } function custom_dashboard_help() { echo '<p>歡迎使用WordPress平台,有任何使用上問題歡迎與我聯絡:<a href="mailto:[email protected]">寫信</a>。或是訪問我們的官網:<a href="https://wordpress.blog.tw" target="_blank">FAQ 頁面。</a></p>'; } |
3. 第2點的聯絡資訊,可以自行定義名稱。echo 之後的這一段字元,自行定義控制台區塊顯示的內容。
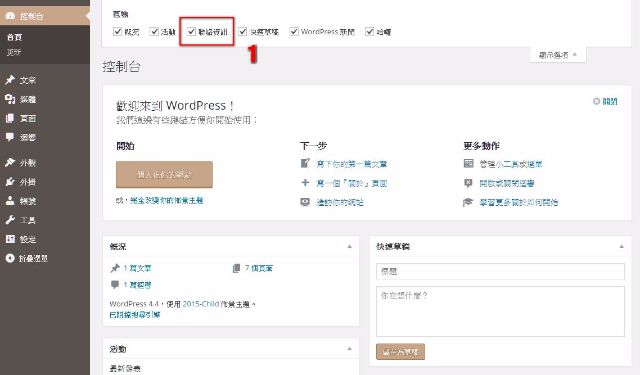
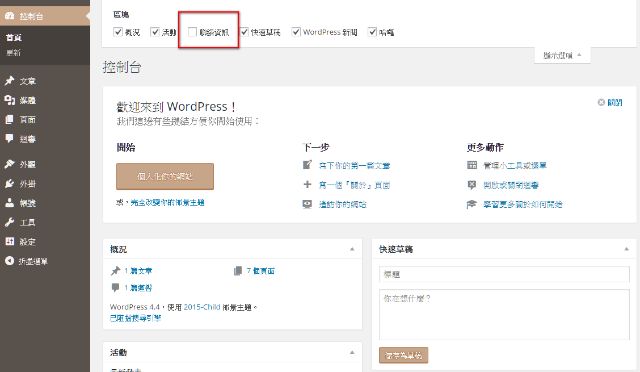
4. 修改完成後將functions.php檔案上傳到主機上,再返回控制台首頁時可以發現自行定義的選項(圖三)勾選後就可以呈現如(圖二)的區塊。
5. 以上完成。
(註1) 填入中文字元,請留意檔案編碼。
(註2) 想要更進一步瞭解dashboard widget的資訊,可以參考官網 Function Reference/wp add dashboard widget。
(圖二)控制台首頁新增自定義區塊
(圖三)控制台首頁區塊顯示選項