WordPress Plugin Conditional Blocks – 條件區塊外掛程式

WordPress Plugin Conditional Blocks 這個條件區塊外掛程式的設計,可以讓我們輕鬆的為部分訪客,建立專屬的內容,例如優惠訊息。
使用 WordPress 來架設網站,這是非常棒的一件事情。內建預設的功能,幾乎就可以滿足多數的網站使用者,例如大家最常問到的會員制度,在內建預設的使用者角色,就可以讓網站依據不同成員建立不同權限的使用限制。而今天分享的這一個外掛程式,則是依據這個內建的機制,再將這個功能擴展到文章內容的區塊中,讓我們可以很容易的控制每一個區塊的展示限制,例如在不同裝置上顯示,或是依據不同成員展示不同內容,有興趣的朋友可以參考看看今天分享的內容。
WordPress Plugin Conditional Blocks

- 外掛程式名稱:Conditional Blocks – Control any Gutenberg Block
- 外掛程式網址:https://tw.wordpress.org/plugins/conditional-blocks/
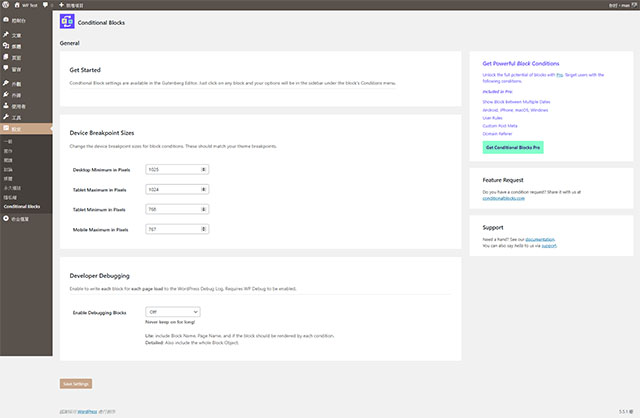
- 這個外掛程式安裝完成啟用以後,預設的設定就可以開始運作了。如果需要特別為自己的網站,調整不同裝置上顯示的設計,可以調整對不同裝置解析度的設定。
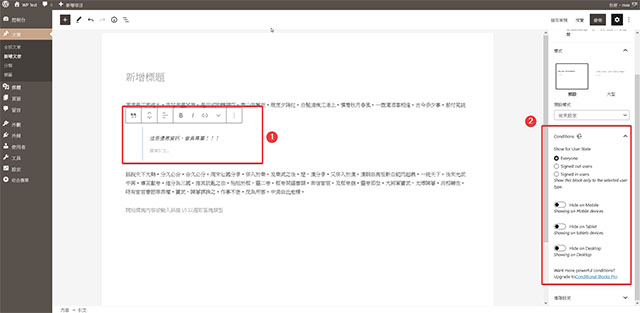
- 使用的方法也很簡單,在編輯文章時,點選想要隱藏或是顯示的區塊,右側功能選單就會出現 Conditions 功能選項。
- 透過這個功能,我們就可以在區塊中置入隱藏內容,例如會員專屬優惠,讓不同等級的訪客,可以展示不同等及的內容。
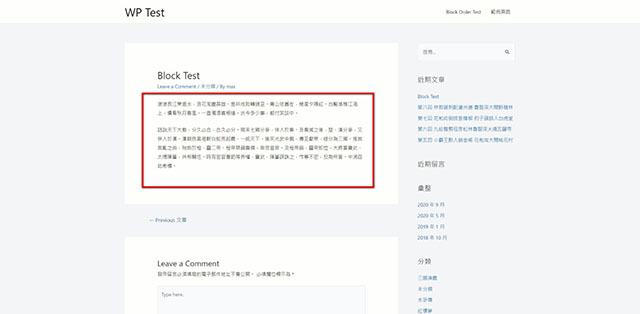
- 一般訪客看到的內容如下圖。
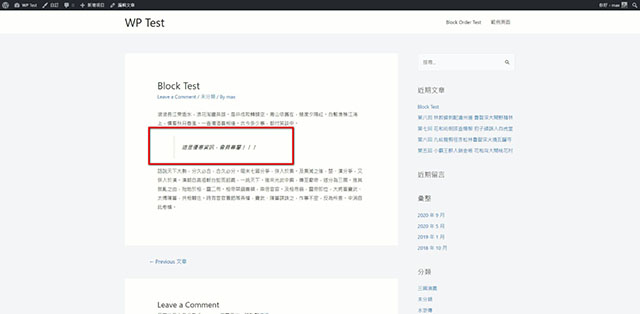
- 登入會員看到的內容如下圖。
結論
透過今天分享的這一個外掛程式,我們可以在區塊中建置隱藏的內容,而且這個內容可以針對特定的成員或是裝置來展示。這樣的設計方式,對於成員來說,有專屬的內容,除了鞏固流量來源外,也給成員有另外的一種尊寵的感覺。