WordPress Product Enquiry Form – 商品試用索取表單

WordPress Product Enquiry Form 透過聯絡表單整合,建立商品試用索取表單。
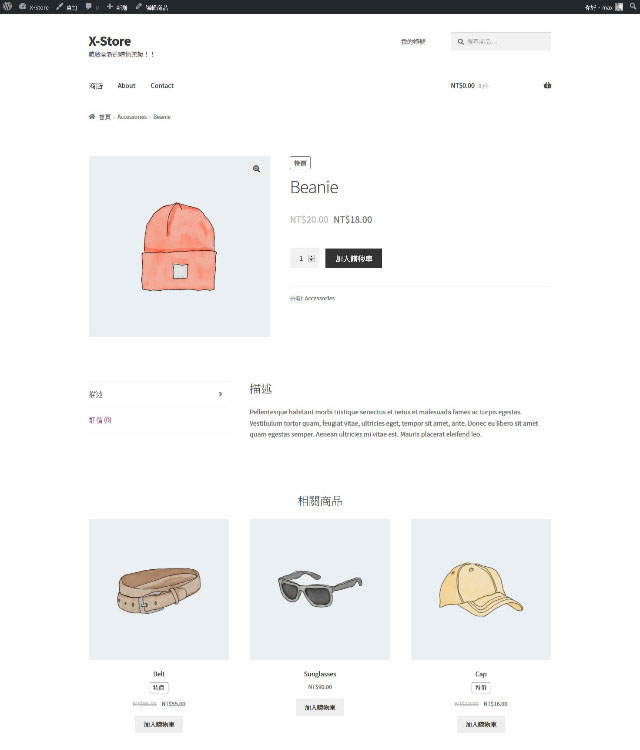
如果您的 WordPress 網站安裝了 WooCommerce 與 Contact Form 7 聯絡表單(其他聯絡表單亦可)外掛程式,那麼今天分享的文章內容您一定會喜歡。我們將在商品頁面建立一個試用商品索取的按鈕,然後透過聯絡表單來聯繫。這樣建置的目的除了減少外掛程式使用以外,更重要是讓原本就已經使用的外掛程式可以相互整合,達到最大的效用。
WordPress Product Enquiry Form
- 在 WordPress Plugin YITH WooCommerce Request A Quote 這一篇文章跟大家分享過,如何透過外掛程式建立索取商品試用包的功能,這一款外掛程式可以非常容易的建立這個索取按鈕,不過免費版本並沒有提供單一商品或是特定商啟用的選項,因為對全部網站商品都適用,對於否些電子商務網站來說,並不是一款合適的外掛程式。
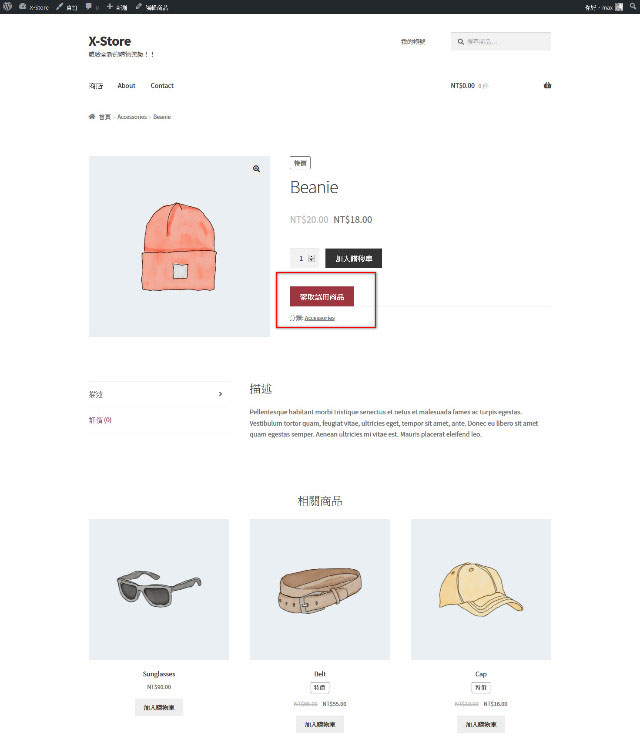
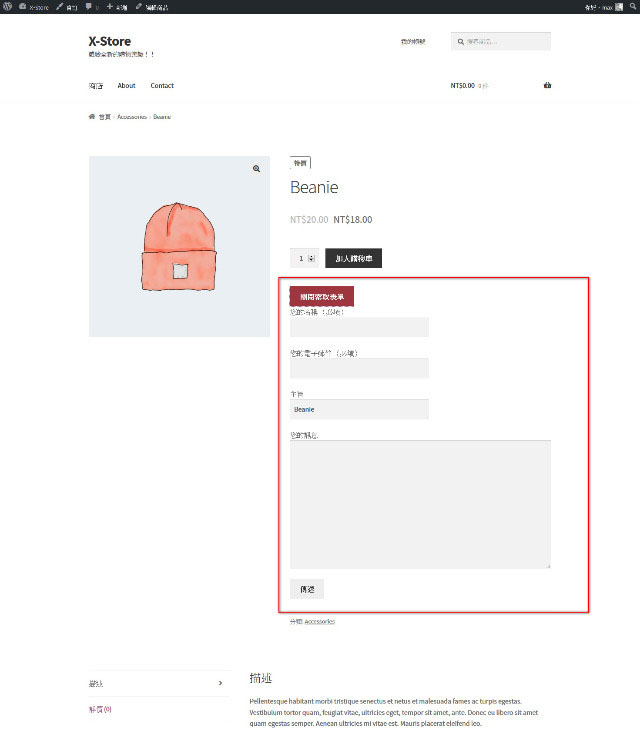
- 但是令人高興的是我在 Business Bloomer 網站找到了很棒的教學程式,透過與聯絡表單整合(文章示範是以 Contact Form 7,當然也可以套用到其他聯絡表單外掛程式),可以很輕鬆的在商品頁面新增一個索取試用(索取報價)的按鈕,訪客可以直接透過表單與店家聯繫。直覺的操作,更有助於商品的推展。
- 今天的程式分享同樣的需要在子佈景主題裡建置,所以請先建置好子佈景主題。如果沒有使用子佈景主題,也請參考我們之前的文章:WordPress Plugin Child Theme Configurator – 子佈景主題外掛程式,教大家如何透過外掛程式建置子佈景主題。
- Business Bloomer 作者完整的程式碼如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
/** * @snippet Show Product Inquiry CF7 @ Single Product Pg - WooCommerce * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=21605 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ // -------------------------- // 1. Display Button and Echo CF7 add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 ); function bbloomer_woocommerce_cf7_single_product() { echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>'; echo '<div id="product_inq" style="display:none">'; echo do_shortcode('[paste_your_contact_form_7_shortcode_here]'); echo '</div>'; } // -------------------------- // 2. Echo Javascript: // a) on click, display CF7 // b) and populate CF7 subject with Product Name // c) and change CF7 button to "Close" add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40); function bbloomer_on_click_show_cf7_and_populate() { ?> <script type="text/javascript"> jQuery('#trigger_cf').on('click', function(){ if ( jQuery(this).text() == 'Product Inquiry' ) { jQuery('#product_inq').css("display","block"); jQuery('input[name="your-subject"]').val('<?php the_title(); ?>'); jQuery("#trigger_cf").html('Close'); } else { jQuery('#product_inq').hide(); jQuery("#trigger_cf").html('Product Inquiry'); } }); </script> <?php } |
- 以上面的這個程式碼為基礎, 我們就可以很輕鬆的為單一商品或是任何特定商品建立索取試用商品的按鈕,也可以自定義這個按鈕的式樣。
- 並且透過事先建立好的聯絡表單格式,來建立獨特的商品適用索取聯繫按鈕。