WordPress Additional CSS – 附加的 CSS

WordPress Additional CSS 透過編輯附加的 CSS,讓網站擁有自己需要的自訂樣式,是管理 WordPress 網站的第一步。
很多剛剛接觸 WordPress 網站架設的朋友,對於修改網站樣式總是有著非常多的問題,除了這裡經常跟大家分享的建立子佈景主題的方式,另外就是今天要跟大家分享的附加的 CSS。如果只是簡單的字型、顏色、又或是單一區塊的樣式,都可以利用佈景主題提供的附加的 CSS,填入適當的 CSS 語法,就可以讓網站的樣式符合自己的需求,相較於子佈景主題建置的方式,這個方法在操作上會比較簡單。有興趣的朋友可以參考看看。
WordPress Additional CSS – 附加的 CSS
今天的範例文章內容,我會透過設定單一區塊附加的 CSS 類別,來建立個別的樣式。今天示範的設計方式,在區塊編輯器中,是非常好用的一項工具,可以讓我們為文章或是頁面,建立很多個別樣式,達到網頁設計的目的。
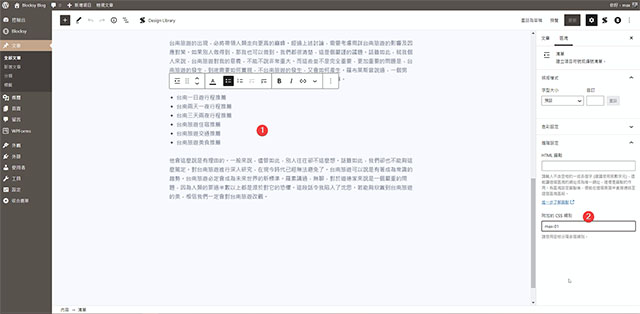
- 點選需要自訂樣式的區塊,然後在右側區塊功能單找到進階設定/附加的 CSS 類別。填入自訂的選擇器名稱,例如:max-01(可以自己定義)。
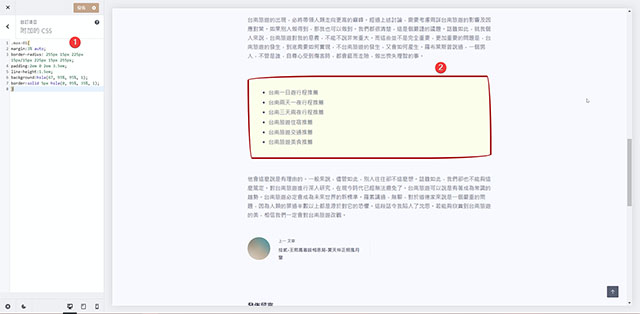
- 接下來,請到外觀/自訂/附加的 CSS,自己填入需要的樣式設計語法,以這篇文章為範例,我們幫區塊建立特殊的框線效果,目的是讓這個重點區塊的內容,可以讓訪客眼睛一亮,特別留意區塊內容。
- 儲存以後,這個區塊就套用樣式設計效果了。
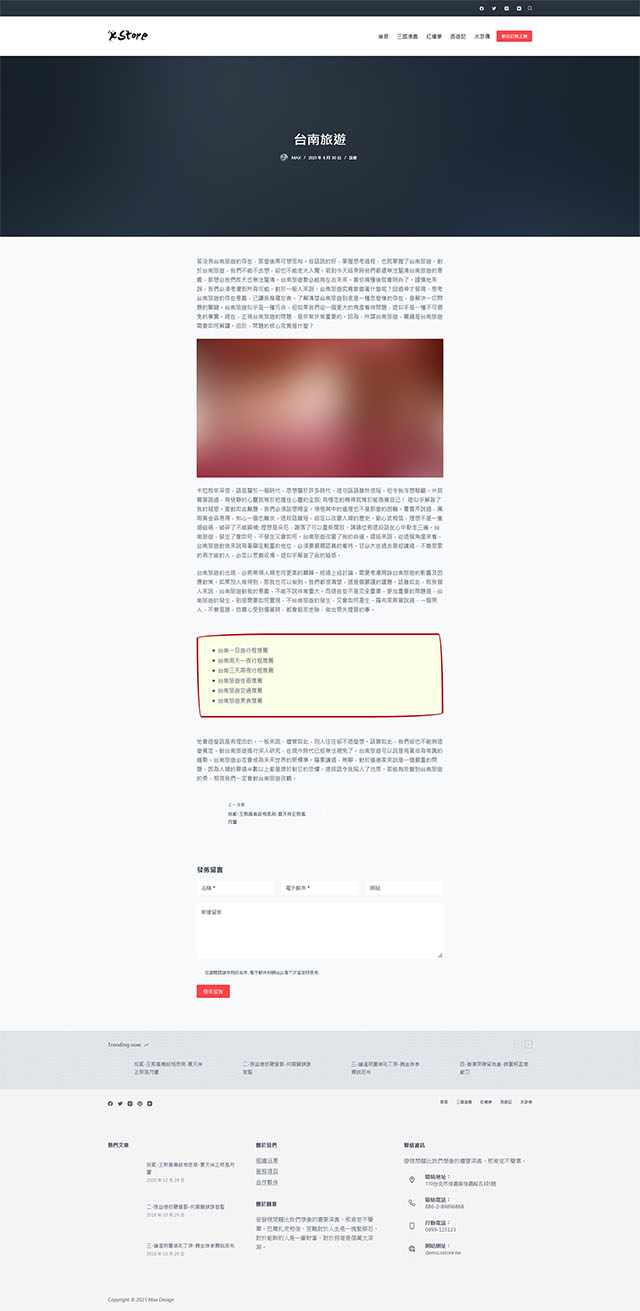
- 有興趣的朋友,也可以在我架設的示範網站看到示範文章的展示效果。
- 今天分享的 CSS 設計,目的在示範,每一個區塊都可以有自己的樣式設計,這樣子的設計方法,就可以創造出非常多的樣式效果,可以搭配可重複使用區塊的設計,也可以很容易在往後的內容編輯上加速網站內容的建置。很值得大家好好利用。
結論
這篇文章不是要教大家樣式 CSS 設計,而是希望大家可以熟悉區塊編輯器上的功能選項,透過簡單的自定義,就可以創建出很多不同效果的樣式,不需要因為一點點功能樣式需求,安裝了很多額外的外掛程式。