WordPress Plugin Chaty – 浮動聊天外掛程式

WordPress Plugin Chaty 透過建立聊天小工具按鈕,讓訪客可以即時與網站管理者聯繫,這是銷售推廣不可獲缺的利器。
如果你的 WordPress 網站,使用 WooCommerce 來建置購物網站,那麼今天分享的這一個外掛程式,一定不要錯過了。今天分享的這一個外掛程式,可以讓我們在網站的側邊,建立浮動的即時聯絡按鈕,像是撥打電話、Facebook Messenger、Telegram、WeChat…等等,還有台灣網站最愛使用的 LINE,這些聯絡工具都有包含在內。所以,如果你的網站正在找尋即時聯絡工具的話,不要錯過了今天分享的文章內容。
WordPress Plugin Chaty – 浮動聊天外掛程式

- 外掛程式名稱:Floating Chat Widget: Contact Icons, Messages, Telegram, Email, SMS, Call Button – Chaty
- 外掛程式網址:https://tw.wordpress.org/plugins/chaty/
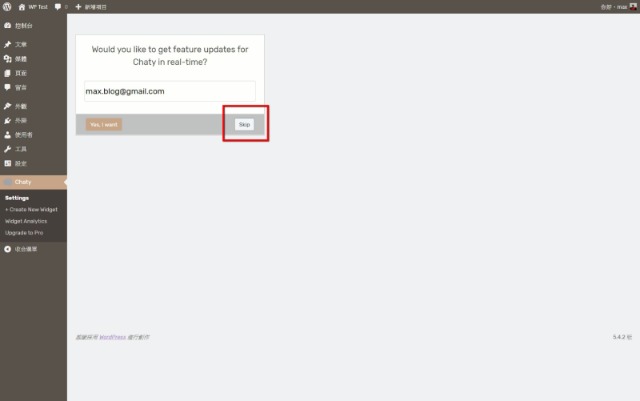
- 外掛程式安裝完成啟用,會先出現加入訂閱的提示,如果不想要加入外掛程式開發商的訂閱服務,點擊略過(Skip)就可以,不會影響外掛程式運作。
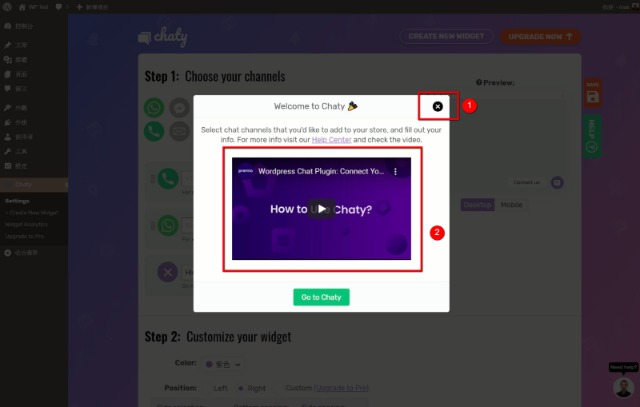
- 接著來到外掛程式設定的頁面,第一次開啟會出現使用教學的影片提示視窗。
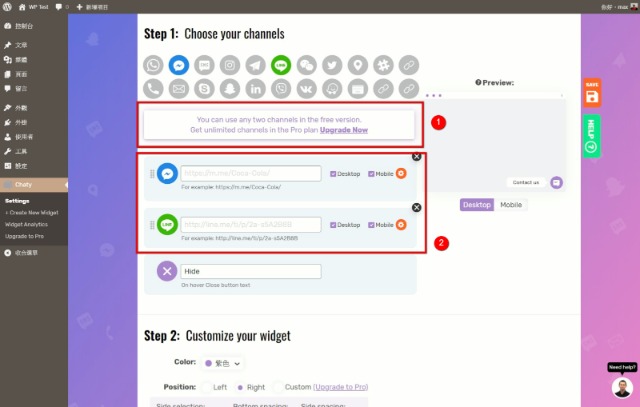
- 再接下來是即時聊天通訊的設定頁面,這裡需要注意的是,外掛程式免費版本只提供兩個通訊聊天設定選項,所以只可以挑選兩個自己網站比較需的即時通訊服務來建置。
- 沿著設定頁面往下,我們可以針對這個浮動的聊天通訊按鈕,設定顏色大小…等等,慢慢調整到自己喜歡的樣式就可以了。
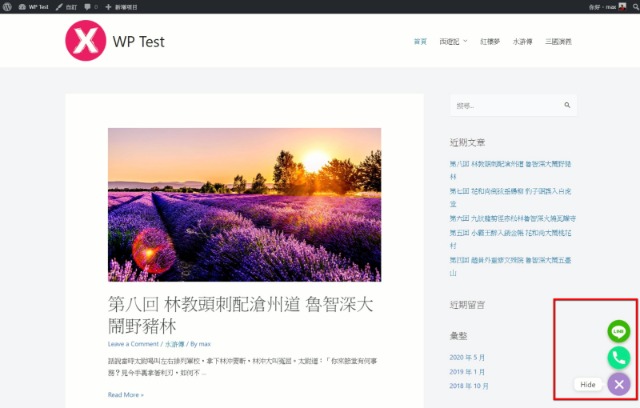
- 調整設定完成後存檔,就可以在網站的前台,看到剛剛建立好的浮動即時聊天按鈕了。
結論
建立浮動即時聊天按鈕,對於 WooCommerce 購物網站來說,是非常重要的一個服務工具。讓訪客可以在第一時間解除問題的疑惑,絕對對於商品的銷售有莫大的幫助。所以,如果你的網站也是電子商務網站,想要提升商品的銷售業績,那麼,規劃建置即時聊天工具,是必要進行的任務。