WordPress Plugin Local Google Fonts – 字型管理外掛程式

WordPress Plugin Local Google Fonts 字型管理外掛程式,將 Google Fonts 託管在自己的網站主機上,除了可以進一步改善網站運作效能,同時更符合 GDPR 規範。
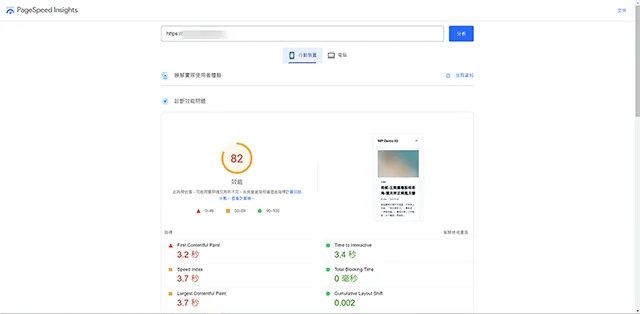
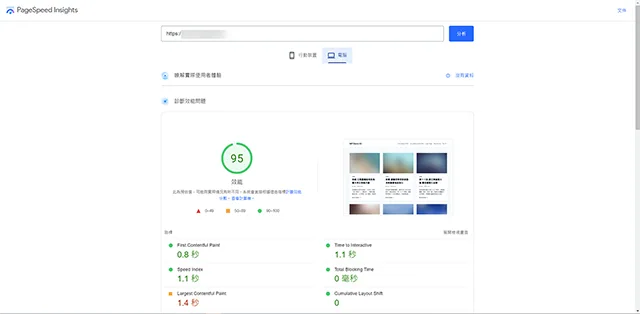
中文字型一直是 WordPress 網站最需要的一項設計,在中文字型選擇偏少的情況下,Google Fonts 提供了一個非常棒的服務,讓大家的網站可以有非常漂亮的中文字型。不過也正因為這個 Google 網路字型,讓部分網站的運作效能受到影響,PageSpeed Insights 測出來的分數非常不好。如果你的 WordPress 網站也有這樣的困擾,那麼今天分享的外掛程式不要錯過了。
WordPress Plugin Local Google Fonts
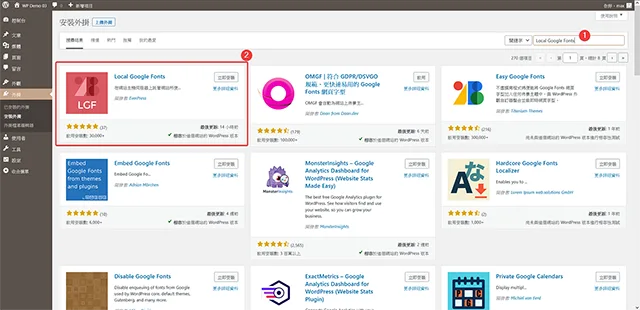
- 這一款外掛程式一樣可以在後台外掛/安裝外掛,輸入關鍵字就可以找到並安裝啟用。

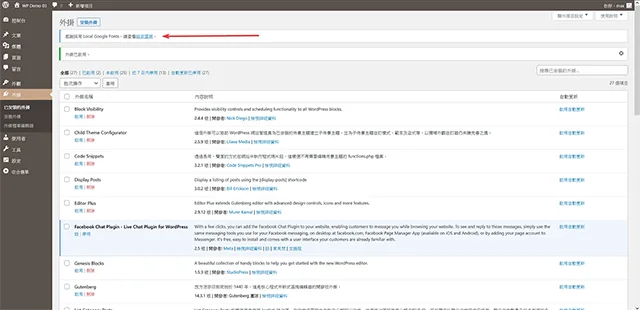
- 外掛程式安裝啟用以後,會看到外掛程式設定的提示連結,請點選前往設定。

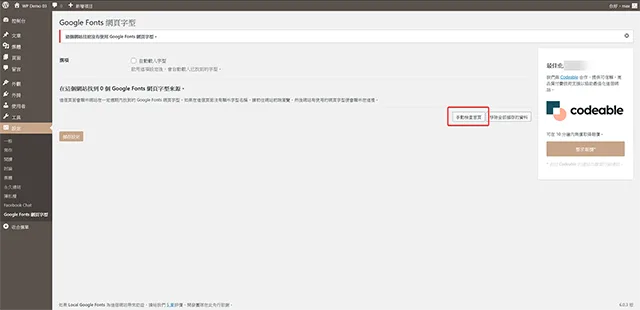
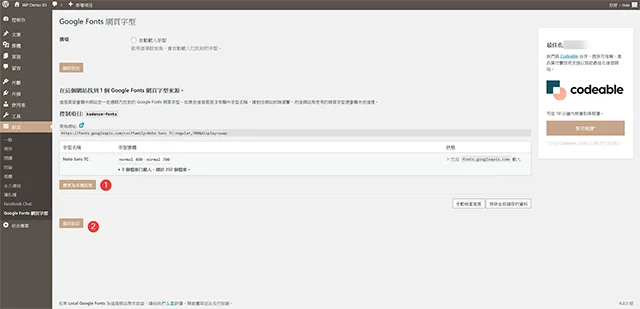
- 外掛程式初啟用,可能還沒有抓到網站使用的 Google Fonts 網頁字型,可以選擇手動檢查,或是直接點擊自己網站首頁,然後再回到這個頁面。

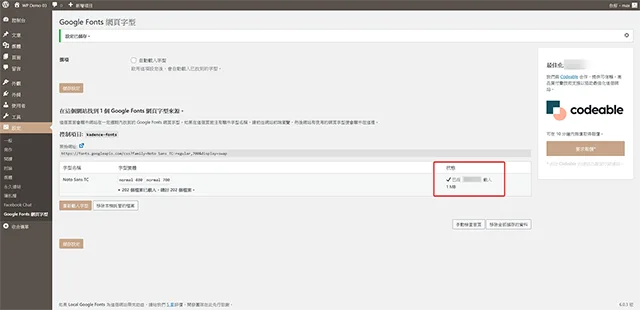
- 再次回到外掛程式設定頁面,應該就可以看到外掛程式抓取到中的 Google Fonts 網頁字型,請點選變更為本機託管,接著就可以看到本機託管成功的畫面了。


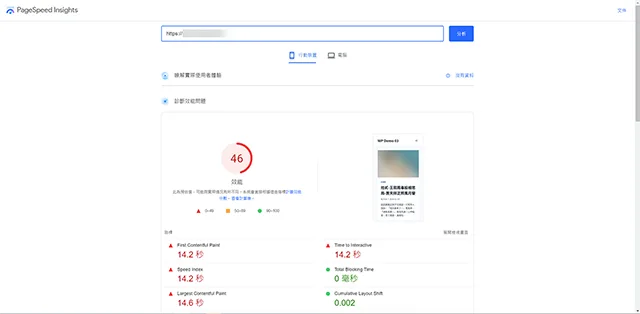
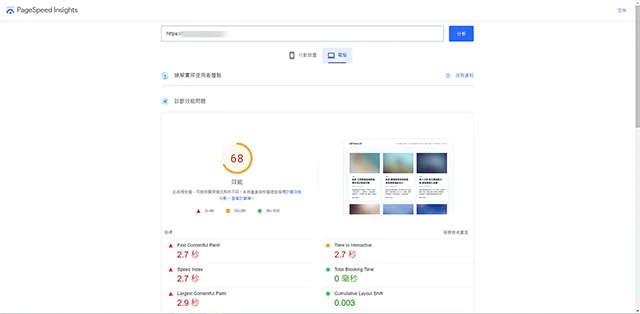
- 接下來,在沒有變動其他任何設定的情況下,就可以看到外掛程式安裝前與安裝後,在 PageSpeed Insights 檢測的分數差異了。




- 外掛程式名稱:Local Google Fonts
- 外掛程式網址:https://tw.wordpress.org/plugins/local-google-fonts/
- 外掛程式推薦:★★★★★

結論
在自己的 WordPress 網站主機伺服器上,託管網站所使用到的 Google Fonts 網頁字型,除了可以改善網站運作效能,也可以讓網站更符合 GDPR 規範(如果網站的訪客對向來自歐盟)。不過也需要注意這些檔案較大的字型檔,可能會增加網站的流量,對於某些主機商提供的方案,可能會有限制,網站管理者在安裝啟用這個外掛程式以後,請特別留意觀察。