
WordPress Plugin Stackable – 豐富功能的區塊編輯外掛程式

WordPress Plugin Stackable 這是一款提供豐富功能的區塊編輯外掛程式,可以輕鬆的完成很多漂亮的區塊!
如果是最近剛接觸 WordPress 網站架設的朋友,應該對於區塊編輯器(Block Eidtor)有了初步的瞭解。這是目前 WordPress 內建預設的編輯器,方便大家在文章或是頁面編輯網站內容。不過也常常聽到有些朋友反應,無法編輯出心中需要的版面樣式,對於沒有式樣設計基礎的朋友來說,還是有些不方便。今天要跟大家分享一款提供豐富功能的外掛程式,讓我們在區塊編輯器中直接選用,就可以建置非常棒的效果,有興趣的朋友不要錯過了。
WordPress Plugin Stackable

- 外掛程式名稱:Stackable – Gutenberg Blocks
- 外掛程式網址:https://tw.wordpress.org/plugins/stackable-ultimate-gutenberg-blocks/
- 這一款外掛程式可以直接在後台安裝啟用,請用以後會出現外掛程式商連結的建議視窗,我們可以選擇跳過(Skip)。

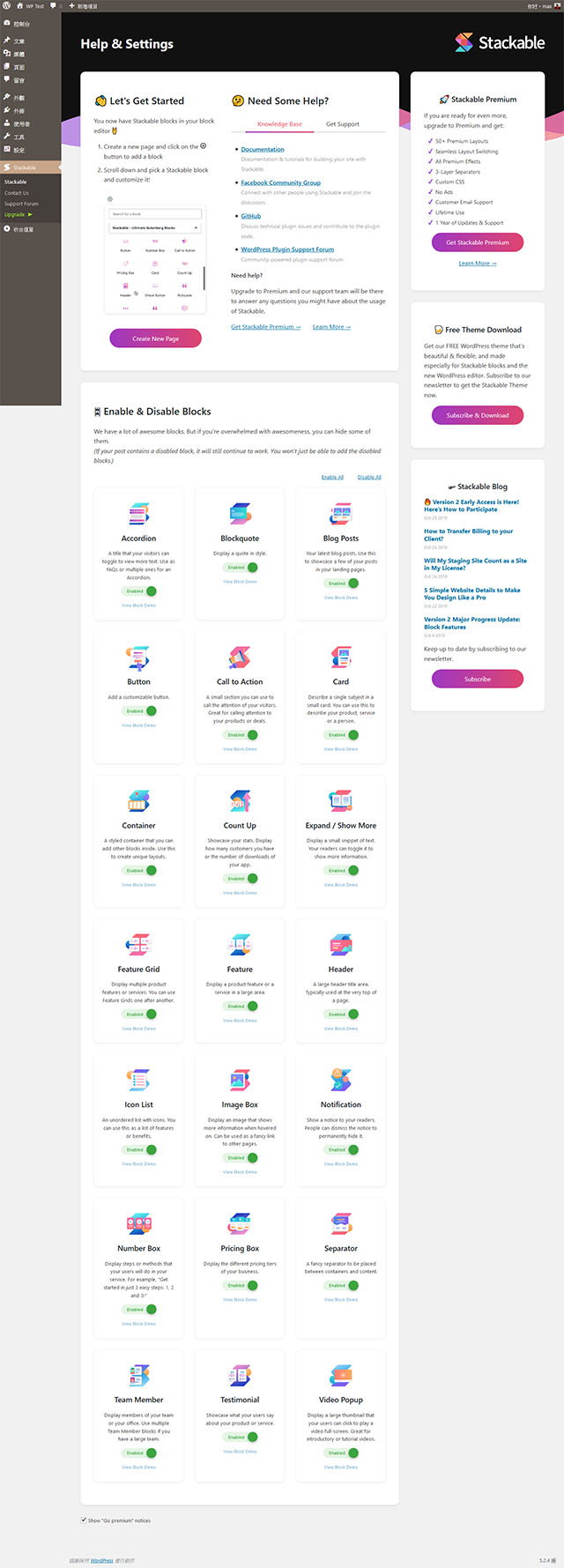
- 接下來頁面會來到外掛程式的說明頁面,Stackable 外掛程式提供了 21種預建的功能,可以幫助我們快速的建置各種需要的頁面。

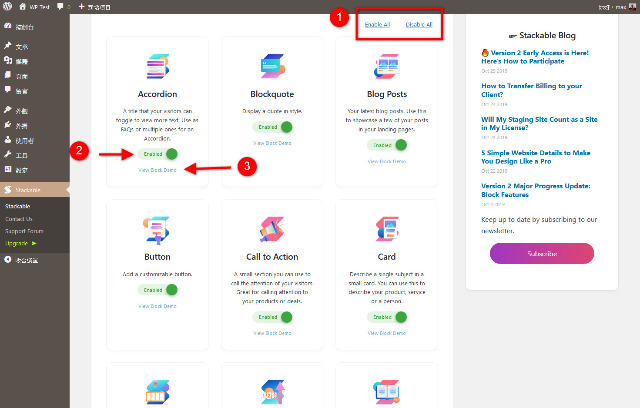
- 這 41種預建的功能,我們可以選擇全部啟用或是全部關閉,也可以單獨啟用需要的功能,同時在使用前可以先點選預覽,看看功能展示效果再來決定。
- Advanced Columns Block
- Advanced Heading Block
- Advanced Text Block
- Advanced Image Block
- Icon List Block
- Button Block
- Icon Button Block
- Icon Block
- Carousel Block
- Horizontal Scroller Block
- Tabs Block
- Countdown Block
- Table of Contents Block
- Posts Block
- Image Box Block
- Video Popup Block
- Progress Circle Block
- Progress Bar Block
- Accordion Block
- Map Block
- Icon Label Block
- Social Buttons Block
- Card Block
- Count Up Block
- Number Box Block
- Notification Block
- Expand / Show More Block
- Separator Block
- Subtitle Block
- Price Block
- Divider Block
- Spacer Block
- Hero Block
- Call to Action Block
- Feature Block
- Feature Grid Block
- Pricing Box Block
- Icon Box Block
- Testimonial Block
- Team Members Block
- Blockquote Block

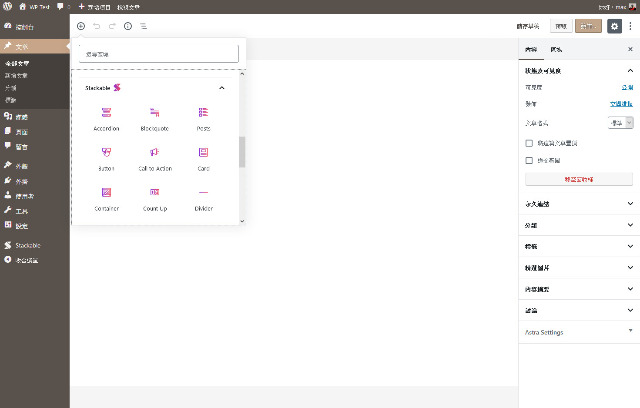
- 設定完成以後,就可以在文章頁面編輯時看到這些附加的區塊功能。

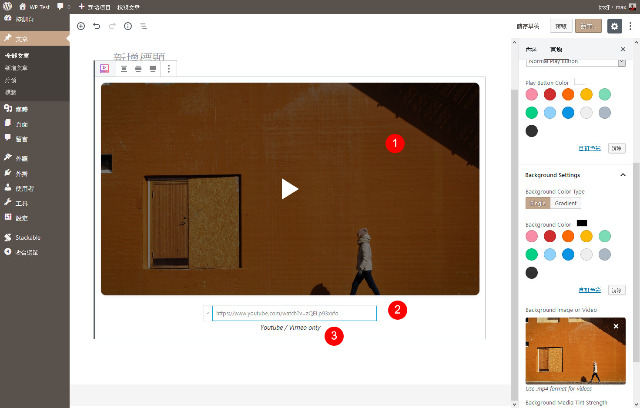
- 接下來以我個人很喜歡的影片效果 Video Popup 來做示範,透過外掛程式預建的編輯方式,很輕鬆的建置好影片展示效果。

Video Popup 區塊功能展示影片
結論
不論是新舊網站,儘早熟悉區塊編輯器的使用,是無可避免的趨勢。而關於區塊編輯器(Block Eidtor)的相關外掛程式與佈景主題也正大量開發中,今天分享的就是一個非常明顯的例子。還在觀望或是猶豫的網站管理者,不要再猶豫了,立即將自己的 WordPress 網站編輯方式轉換到區塊編輯器吧!










