Theme Virtue Chinese Font Family – 佈景主題自訂中文字型

Theme Virtue Chinese Font Family 透過中文字型的修改,讓這一款多功能佈景主題發揮最大的閱讀效果!
2017 年跟大家介紹過這一款佈景主題 Virtue,這是一款功能非常強大的佈景主題,同時也支援 WooCommerce,對於電子商務網站的建置相容度很高,所以非常受到大家的喜愛,有超過 5萬人次的下載與啟用。同時這一款佈景主題免費版本就提供了相當多的設計選項,可以讓大家做細部調整,讓外觀更符合自己網站的需求,雖然自行也提供了相當多的選項,唯獨沒有支援中文字型,所以今天的內容要跟大家分享,如何讓網站套用中文字型,如果你也是使用這一款佈景主題的朋友,不妨參考看看。
Theme Virtue Chinese Font Family

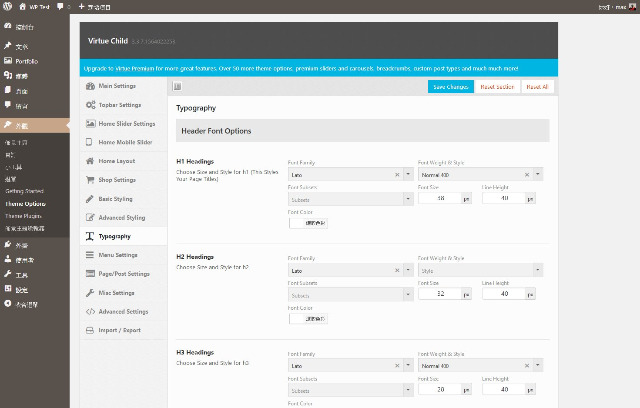
- 在還沒有讓網站內容套用中文字型以前,其實整個網頁的執行效果就已經不錯。與 WooCommerce 的整合度也很好,非常適合多用途的網站來使用。不過,我們還是想要跟大家來分享如何透過簡單的式樣設計,就可以讓網站套用微軟正體中文字型,整個網站的設計就更符合本地訪客的與閱讀使用。
- 修改中文字型的方法已經介紹過非常多次,可以透過修改子佈景主題的 style.css 檔案,或是在外觀/自訂/附加的 CSS 裡面,這些方法只需要擇一操作就可以。
- 今天範例內容我們將透過外觀/自訂/附加的 CSS,新增中文字型的語法來做示範。請填入以下語法:
|
1 2 3 |
body, h1,h2,h3,h4,h5,h{ font-family: Microsoft JhengHei!important; } |
- 以上完成,回到網頁就可以發現中文字型套用前後的差異了。
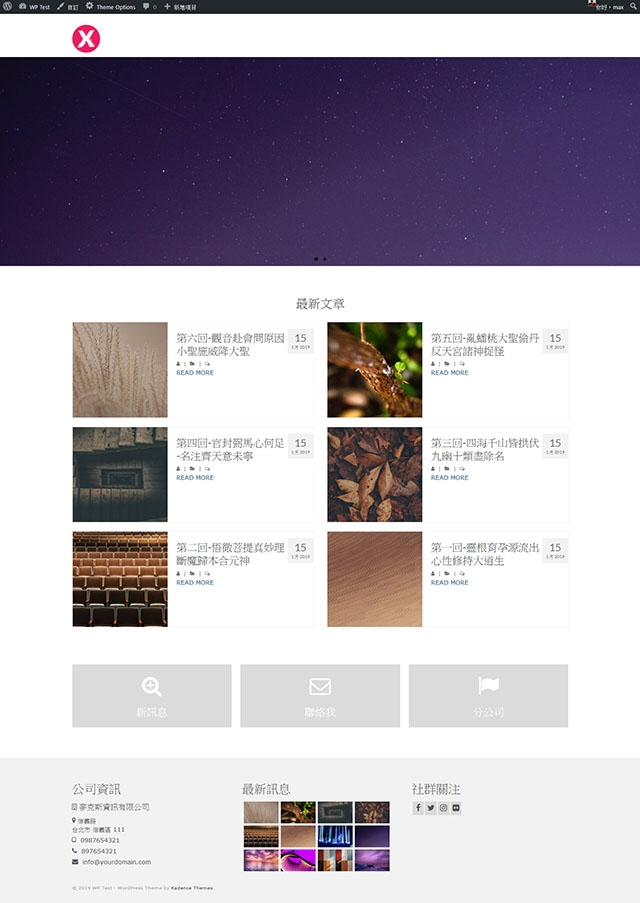
Chinese Font Family 中文字型套用前
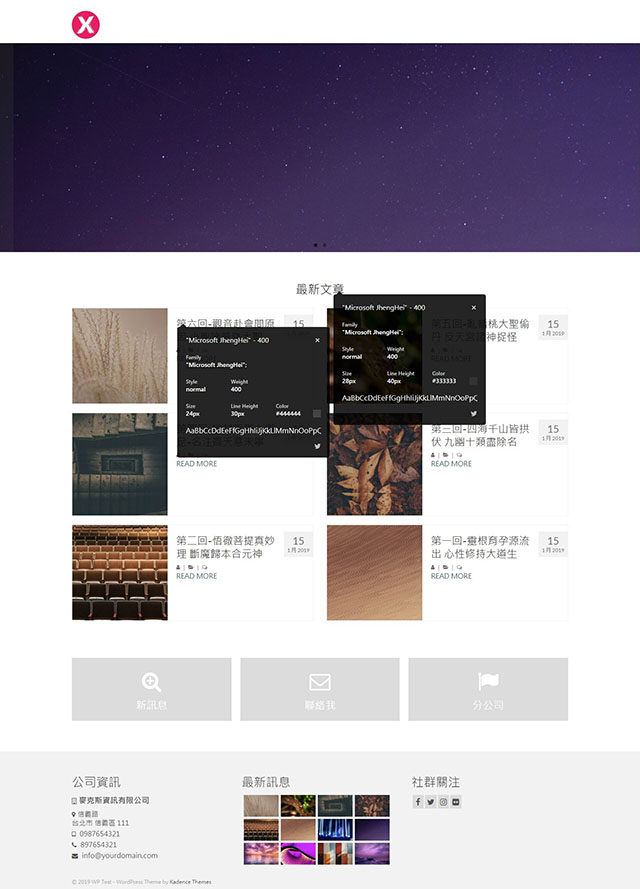
Chinese Font Family 中文字型套用後
- 當然,如果想要套用 Google Fonts 思源中文字型,也是可以的。跟之前的文章介紹一樣,需要先載入 Google Fonts 字型,然後再修改式樣的設計就可以了。
結論
我希望可以將所有介紹過的佈景主題,都修改到可以套用中文字型,讓大家可以更進一步的喜歡這些佈景主題。很多都是實用的佈景主題,執行效果也很好,沒有花俏多餘得設計。所以如果也是喜歡這一類佈景主題的朋友,可以多留意一下這裡的文章內容。