
WordPress List Style – 清單樣式設計

WordPress List Style 透過簡單的 CSS 設計,讓清單樣式有了不一樣的效果,增加網站閱讀的樂趣,吸引訪客的目光。
WordPress 的內容,編輯上已經有很多的工具,可以幫助我們排版與發佈。今天分享的清單設計,可以讓網站內容條理更明顯,訪客在閱讀時獲取的資訊可以清楚。緊接下來的內容是關於 CSS 設計,透過一些簡單的 CSS 設計,改變清單的符號樣式,讓清單樣式設計活潑有趣,有興趣的朋友可以參考看看。
WordPress List Style – 清單樣式設計

- 在預設的情況下,清單樣是的符號多半是圓點又或是數字,有些單調卻也非常實用。底下將分享一些簡單的 CSS 語法,改變這些清單的符號,讓清單設計變得有趣活潑。
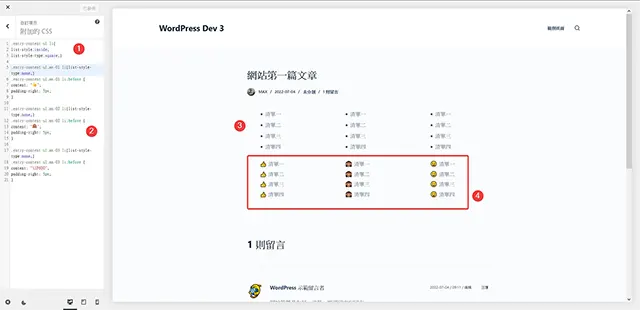
- 首先,在文章編輯時,點選清單區塊,在編輯畫面右側的區塊功能選單,往下找到”附加的 CSS 類別”,給它一個專屬的名稱,本篇文章示範是 mx-01,這裡大家可以自由定義,同理第二、第三或、第四種樣式,就需要取不同的名稱。

- 接著可以編輯子佈景主題的 style.css 檔案,或是在外觀/自訂/附加的 CSS,填入今天分享的清單樣式設計語法。
|
1 2 3 4 5 |
.entry-content ul.mx-01 li{list-style-type:none;} .entry-content ul.mx-01 li:before { content: "👍"; padding-right: 5px; } |

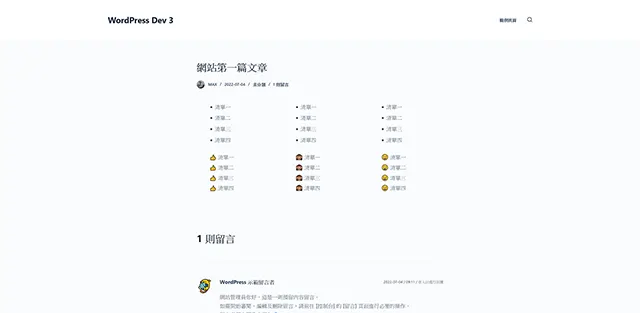
- 完成後就可以在文章頁面看到清單變更後的圖示效果了。
- 這次示範內容的圖示效果,是下載 Emoji 圖示,有興趣的朋友可以到 Emojipedia 網站下載套用。

結論
架設 WordPress 網站有一段時間的朋友,或多或少都會開始接觸一些 CSS 設計,透過一些 CSS 設計,可以讓網站的樣式變化,同時兼具美觀與閱讀容易,這是哪一位網站管理者的功課。










